1. Insertar una imagen
Para insertar una imagen hay que dirigirse al menú Insertar, a la opción Imagen. Después de esto, ya es posible seleccionar una imagen a través de la nueva ventana. Cuando te acostumbres, te será más cómodo acceder con la combinación de teclas Ctrl + Alt + I.
En Relativa a es posible especificar si la imagen será relativa al documento o a la carpeta raíz del sitio. Es preferible que sea relativa al Documento, ya que si cambiamos la página de carpeta, lo habitual es cambiar también sus imágenes.
Lo mismo ocurre cuando se selecciona un documento para crear un vínculo.
La ruta en la que se encuentra la imagen aparecerá representada de una u otra forma en el campo URL de la ventana y en el campo Origen del inspector de propiedades, dependiendo de si ha sido insertada como relativa a la carpeta raíz del sitio o relativa al documento.
Por ejemplo, imagina que dentro de la carpeta raíz del sitio (la carpeta del sitio) se encuentran la carpeta imagenes y el documento en el que deseamos insertar la imagen. Dicha imagen, llamada gato.jpg, se encuentra dentro de la carpeta imagenes.
En el caso de insertar la imagen como relativa al Documento la ruta sería:
imagenes/gato.jpg
Mientras que en el caso de ser insertada como relativa a la Raíz del sitio la ruta sería:
/imagenes/gato.jpg
Ocurre lo mismo que cuando se crea un hipervínculo a un documento relativo al documento o a la carpeta raíz del sitio.
Otra forma de insertar una imagen, es arrastrarla directamente desde el panel Archivos sobre el documento.
Si insertamos una imagen y luego la borramos, la movemos, o escribimos mal su nombre, en Dreamweaver aparecerá así  indicando que el enlace al archivo está roto.
indicando que el enlace al archivo está roto.
 indicando que el enlace al archivo está roto.
indicando que el enlace al archivo está roto.En ese caso, la imagen que aparecerá en el navegador será similar a ésta:.

Aparece un recuadro blanco con una X roja, junto con el nombre de la imagen o el contenido del campo Alt del inspector de propiedades, que explicaremos a continuación.
2. Propiedades de una imagen
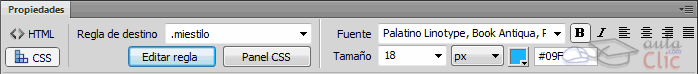
Cuando seleccionamos una imagen el Inspector de propiedades muestra esta apariencia:
Desde aquí podremos establecer distintos atributos a la imagen:
Ancho y Alto son las dimensiones de la imagen. Dreamweaver las pondrá directamente.
Como pasaba con el texto, podemos crear un hiperenlace en la imagen escribiendo la dirección en el campo Vínculo, y decidir en qué ventana se abre con el campo Destino. Podemos hacer que cada zona de la imagen tenga un vínculo distinto, creando un Mapa de imagen. Puedes ver cómo en este aquí .
En el campo Alt escribimos el texto que remplazará a la imagen si ésta no puede mostrarse. Es un atributo muy importante que deberíamos incluir siempre para hacer páginas accesibles. Por ejemplo, el texto que se escribe será leído por los programas lectores para invidentes. Si lo que queremos es mostrar un ayuda contextual cuando el usuario tenga el cursor sobre la imagen, debemos de empelar el atributo title. No podemos insertarlo desde el panel, tenemos que hacerlo desde el código fuente con el formato title="Texto a mostrar". Internet Explorer muestra Alt como ayuda contextual cuando la imagen no lleva title, pero el resto de navegadores no lo harán, respetando el estándar.
En Clase podrás asignarle un estilo que hayas creado anteriormente, así podrás darle alineación, bordes e incluso tamaño con sólo un clic.
Existen otros atributos que afectan al diseño de la imagen. Como ya hemos explicado, la tendencia actual es utilizar CSS para todo lo relativo a diseño, por lo que estos atributos están cayendo en desuso y no deberían de ser empleados:
Puedes asignarle un grosor de borde desde el campo Borde.
Puedes seleccionar su alineación con respecto al texto desde el campo Alinear.
Por último las opciones Espacio V y Espacio H te serán muy útiles para separar la imagen del texto y así no queden demasiado pegadas a él. Estos campos indican el espacio vertical y horizontal respectivamente entre la imagen y el texto.
3. Cambiar el tamaño de una imagen
Dentro de Dreamweaver puede modificarse el tamaño de las imágenes.
Por un lado, podemos cambiar el tamaño con el que se ve una imagen, pero dicho cambio de tamaño no se aplica directamente sobre el archivo de imagen, que conservará el tamaño original.
Es muy probable que la imagen resultante no sea de buena calidad, en comparación de cómo podría quedar modificándola desde un editor externo, como Fireworks, Photoshop, etc..
Por ejemplo, vamos a ver lo que ocurre si insertamos una imagen que representa el icono de Dreamweaver y modificamos su tamaño de varias formas diferentes:
 Tamaño original
Tamaño original 
El resultado puede ser más o menos satisfactorio, dependiendo del navegador que es el que aplica realmente el reescalado, pero en ocasiones puede resultar útil modificar el tamaño de algunas imágenes aunque esto implique perder calidad.
Existen dos formas de modificar el tamaño.
Una de ellas es, una vez seleccionada la imagen, arrastrar con el puntero alguno de los recuadros negros que aparecen alrededor de la imagen.

La otra es a través de inspector de propiedades, cambiando los campos Ancho o Alto. Estos campos aparecerán en el inspector cuando esté seleccionada alguna imagen.
Si estos campos no contienen el tamaño original de la imagen, el valor aparecerá resaltado en negrita y aparecerá a la derecha una flecha circular que permite volver al tamaño original haciendo clic sobre ella.

Como hemos comentado, este cambio de tamaño se produce alterando los atributos de anchura y altura, pero no cambiando el tamaño real del archivo, por lo que el usuario deberá descargarse el archivo completo con su tamaño original.
Por ejemplo, si tenemos una fotografía de nuestra cámara de fotos, de un tamaño grande (por ejemplo 2592x1944px), y queremos mostrar una miniatura (por ejemplo, de 200x150px) esta sería una mala solución, porque el usuario se estaría descargando el archivo completo, y no una miniatura real que ocuparía mucho menos tamaño.
4. Imagen de sustitución. Rollover
Un rollover es una imagen que cambia por otra cuando el puntero se sitúa sobre ella. Este tipo de imagen suele utilizarse en los menús o en los botones para desplazarnos a través de distintas páginas.
Veamos un ejemplo de rollover. Partiendo de las siguientes imágenes
Para insertar un rollover hay que dirigirse al menú Insertar, Objetos de Imagen, a la opción Imagen de sustitución. En la nueva ventana hay que especificar la imagen original y la de sustitución.
Es preferible que la opción Carga previa de imagen de sustitución esté activa. Si se activa, la imagen de sustitución se carga cuando se carga la página, de este modo se evitan las demoras debidas a la descarga de la imagen cuando llega el momento de que aparezca.
El Texto alternativo es el texto que aparece al situar el puntero sobre una imagen, o el que aparecerá en lugar de la imagen en el caso de que por algún motivo ésta no pueda ser mostrada en el navegador.
El texto alternativo puede asignarse a todas las imágenes, no sólo a los rollovers. Puede hacerse a través del campo Alt del inspector de propiedades de la imagen seleccionada.